Typr - Devlog 2
Hi again folks, Andrew here with the second devlog on the game Typr, my brand new project.
For information on what Typr is you can check out the main page here on itch.io, it gives a good representation of what I'm trying to build and hopefully those extravagant devlogs will keep you around!
Preface
This week was all about Prototype 2.0. Nothing fancy on how the game currently looks, I simply expanded on the existing systems and tried to further develop the mechanics and flesh them out properly. Hopefully by the third iteration of the prototype I would have all the basic systems in place to start working on animations and the more aesthetic part of the game.
Going forward I'd like to list the main features that I implemented or worked on this week at the top of the post.
Main Features
- Reworked Classic Mode, now substantially different than Gibbrsh
- Reworked the time mechanic
- Implemented basic native resolution support
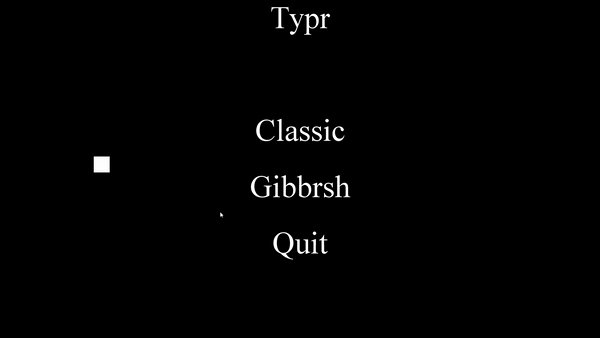
- Implemented basic main menu
- Implemented basic separation of concerns
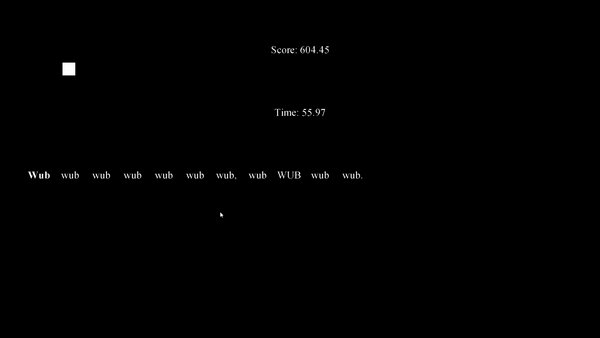
Classic Mode
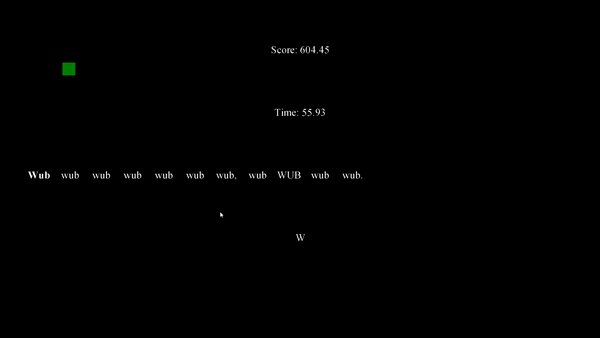
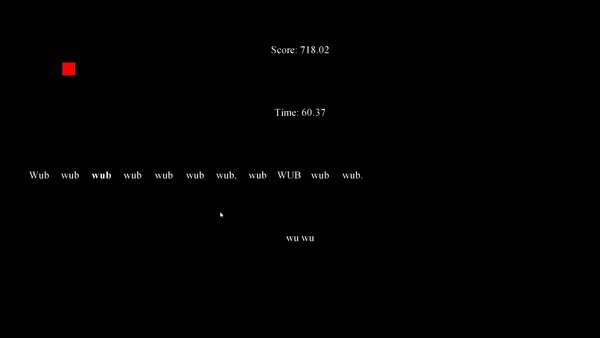
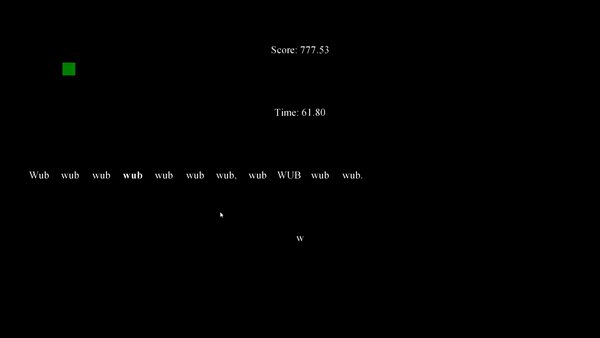
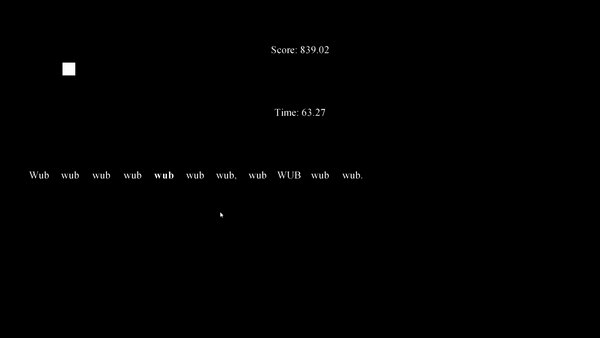
Classic mode from the start represented the most challenging aspect of the game. Ideally I want it to be able to generate seemingly random sentences with a varying and controllable level of difficulty but right now it works using an array of paragraphs that I manually write. So for example I can copy and paste 1000 different quotes in my array and it will keep going through the array of paragraphs one by one (sequentially right now but that will change) until its empty or until you run out of time. If the player runs out of paragraphs he basically "won" so he's taken to the menu screen (need to make proper victory screen).
I'm thinking of maybe implementing a sentence generator to make things spicy with seemingly random sentences but I would love to also have access to quotes and book paragraphs.
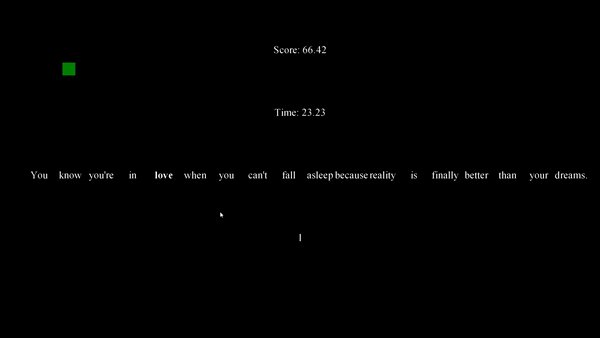
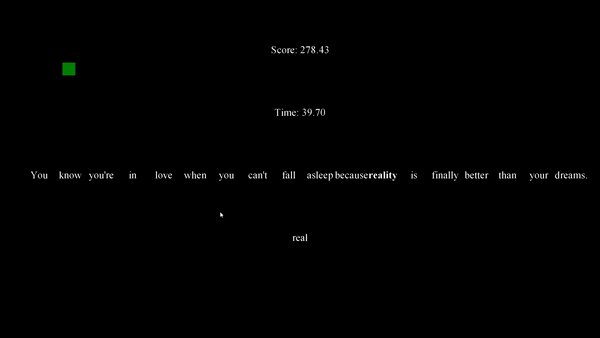
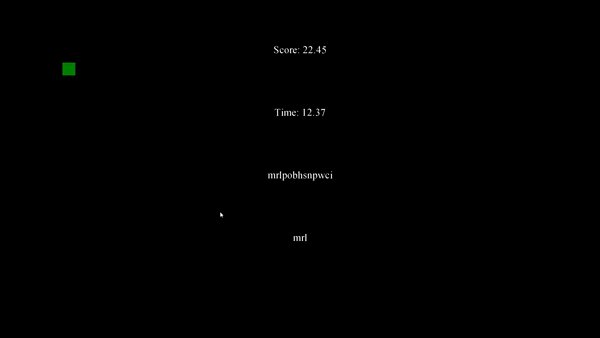
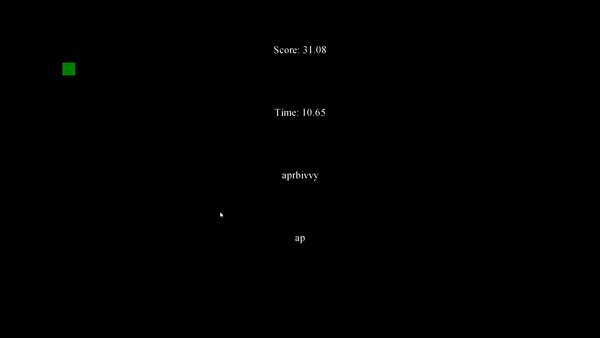
The cool thing I managed to do with Classic is implementing the checking of the words itself, before you could only see the word you needed to type but now you can see the whole sentence and the word that you need to type will now simply be a bit bigger than the rest of the sentence. This way the player can plan what keys he will need to press in advance of finishing his current word, the system works on a per-word basis so the player will only have to deal with one word at a time, when he's done with it he simply presses space and goes to the next one in the paragraph.
We'll see where I end up, last week Classic Mode was merely a copy paste of Gibbrsh Mode so there is no telling where I would end up with it!


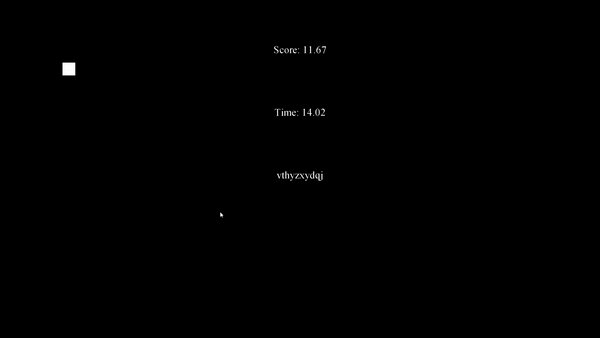
I ended up reworking the time mechanic completely. Initially it counted up and added the current time elapsed to the score when you completed the word, you can see how this was absolutely wrong since the player could simply wait and complete the word only when the time elapsed was a really high number with no repercussion whatsoever.
Now you are given a set amount of time when you start either Classic or Gibbrsh Mode (15 seconds) and it starts counting down to 0. If it reaches 0 you are taken back to the menu screen as a form of defeat and are forced to start the mode again (I need to implement Win/Lose screens). Every time you complete a word, the current time is added to your score and you receive 3 seconds as a reward to the timer. This can be tweaked to reward the player differently on each word, for example the player could be rewarded per letter instead of the default 3 seconds per word, so if a word has 7 letter then the player could receive 7 seconds bonus in time etc. . This system works way better since the player is rewarded for speed, the faster he types the word correctly the more points he scores and the more time he will have to spend typing on the next word.

Native Resolution
When the game starts it will take the native display resolution from the user and use it when it renders anything to the screen thus making sure everything is scaled properly and nothing looks pixelated unless its meant to be. My thought process was basically that the game is extremely simple and won't benefit from different resolutions (although I'm thinking about adding them just because it adds player choice) and I'm still in the early stages of development so it certainly wouldn't help me working on such details yet.
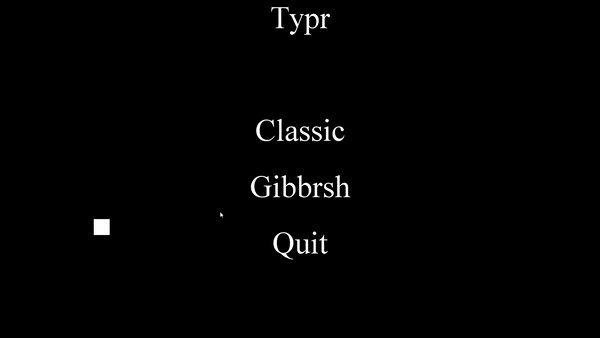
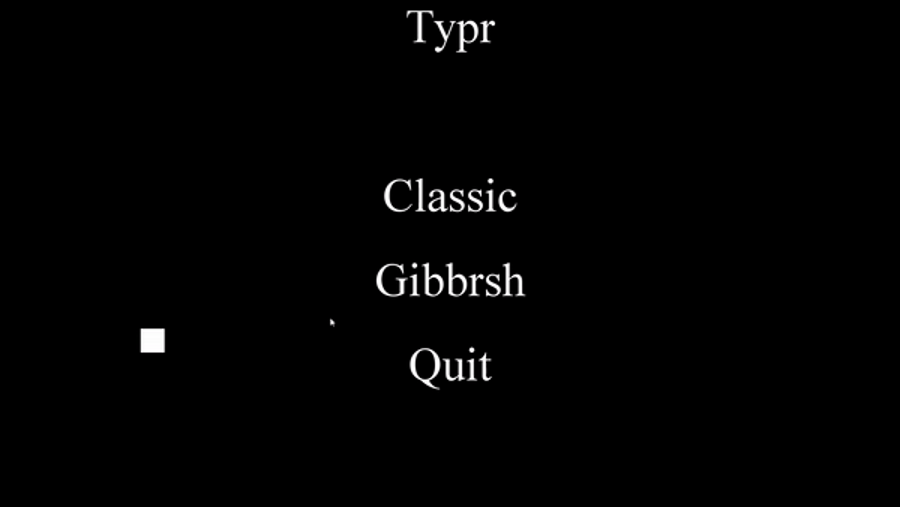
Main Menu
A basic main menu that I can come back to and add things later on. It simply acts as a separator between the two game modes as well as a temporary victory/defeat screen (hehe).

Separation of Concerns
Separation of concerns was the main motivator and it is an ongoing process until I'm done with every big bit of programming. What I basically did was separate things in the game in modules so that I can safely disable one and the rest of the game won't crash. For example I have a separate entity for handling everything about the GUI so If I want to play without a GUI, I can simply disable it and the game won't crash. I have a separate entity for controlling the logic in the game, a separate entity for controlling the main menu and a separate entity just for debugging (where I draw strings to the screen with the different variables I'm currently testing).

Conclusion
Yup, still looks like shit, but guess what... yup, it works. I'm really proud of what I've done so far, everything from a programming point of view is working as intended. Up next it will probably be Prototype 3.0!
This marked the end of the second week of development!
Thank you for reading and see you next week,
Andrew
Get Typr
Typr
How fast can you type?
| Status | Released |
| Author | AltRay Digital |
| Genre | Rhythm |
| Tags | 2D, Fast-Paced, GameMaker, Pixel Art, Typing |
| Languages | English |
More posts
- Typr - Official ReleaseApr 07, 2019
- Typr - Development CompleteJan 17, 2019
- Typr - PLAYABLE DEMO - Devlog 8Jan 09, 2019
- Typr - Devlog 7Jan 02, 2019
- Typr - Devlog 6 - Demo VideoDec 26, 2018
- Typr - Devlog 5Dec 19, 2018
- Typr - Devlog 4Dec 13, 2018
- Typr - Devlog 3Dec 02, 2018
- Typr - Devlog 1Nov 18, 2018

Leave a comment
Log in with itch.io to leave a comment.